
"2024 Approved AE Text & Title Styles Guide"

AE Text & Title Styles Guide
If you want to create anything amazing, you have to start with the basic building blocks. If you want to create stunning text effects or animations, you have to use the basic effect types and elements to accomplish the goal. Therefore, you should first know about the different text and title effect types available in After Effects, and thereafter, you can use those types to create something amazing.
Along with After Effects source text effect types, we have illustrated how you can use them as well as edit the effect presets minutely to come up with stunning effects and animations. If you are not a big fan of After Effects, we have also stated an alternative way where you get unlimited text effects and animation and you can add and edit text effects in simple steps.
- 3D Text
- Rotation and Anchor Point
- Scale and Position
- Blur and Opacity
- Fill and Stroke
- Skew
- Tracking
- Keyframe
- How to Edit Text Effects in Videos with AE
- AE Alternative to Edit Text Effects in Video
- Related FAQs of Title Effects in After Effects
Part 1. 8 Popular Text Title Effects Types in AE
There are certain properties and parameters associated with text effects and animations in After Effects. You need to get a complete overview of these types so that you can adjust them and come up with stunning text animations in After Effects.
1. 3D Text
Generally, when you type a text in After Effects, by default, it comes out to be two-dimensional. All the associated properties have X and Y axis only. However, if you are planning to create 3D text and title, you need to have Z axis.
After Effects has “Enable per-character 3D” property to all Z axis to applicable properties so that you can get the desired effect. You can go to properties like rotation or position to find Z axis that you can modify and get the perfect 3D text.
2. Rotation and Anchor Point
Rotation is one of the most commonly used parameters in text animations. There are unlimited variations of text animations and effects that you can create using rotation parameter in After Effects. The rotation takes place in proportion to the anchor points of the text. When you change the value of Rotation parameter, the actual rotation takes place around the anchor points.
3. Scale and Position
If you want to zoom in and zoom out animation for your text or title, you can use the Scale property in After Effects. You can use keyframes and for each keyframe, you can adjust the scale value and create an illustration of zooming in and out very easily.
There are different variations of zoom in and out effect that you can try on your text and title to make animation creative and visually appealing. On the other hand, position refers to the location of the text on the video frame depending on X, Y, and Z axis values.
4. Blur and Opacity
You must have seen the text animation where the blurry text comes into focus and this can be achieved using Blur parameter. Many people confused Blur with Opacity but blur refers to out of focus while opacity can be understood by fade in and fade out effect. You can adjust the horizontal and vertical blur amount separately and you can come up with stunning text animations by changing Blur value.
5. Fill and Stroke
When it comes to text formatting in animation, fill color and stroke color play a major role. You can change the fill of the text so that the text animation is about changing color randomly. There are different options available for fill color such as RGB, Hue, Saturation, and likewise.
Similarly, the stroke color can be changed and you can create an animation with changing outline color. At the same time, you can adjust the stroke width to make the text look thick or thin as per your animation requirements.
If you want your text to be distorted and unusual, the skew parameter is there for you in After Effects. Skew means the character will not stay parallel and at right angles. You can adjust the skew value make texts distorted and this is useful in several text animations where distorted texts become normal texts. You can also skew texts in respect to different axis for creative animation.
7. Tracking
Tracking refers to the spacing between the characters in a word for a text. You must have seen so many different types of text animations where the spacing between the characters is changing. You can create amazing funny and eye-catching text effects in After Effects by combining tracking and keyframe properly. Along with tracking, there is line anchor that determines the alignment of tracking. Similarly, there is line spacing parameter that controls the spacing between the lines.
8. Keyframe
Keyframe is like stretching two points into multiple points and for every point, you can change the value of the different parameters we have mentioned. When different keyframes have different parameters, the text will automatically animate once you play the video.
Therefore, keyframes are the building blocks for text animations and you have to use keyframes to create all the different online text effects. You can put the keyframes far apart or close and speed up or slow down the animation.
Part 2. How to Edit Text Effects in Videos with AE
Now that you know the different animation parameters and text effect types, it is time to combine the parameters and animate the text. First of all, you should create a text layer with the desired source text After Effects. Then you can select a text effect preset and apply it to the text layer. Thereafter, you can animate the text by editing the different parameters and properties we have mentioned along with keyframes. Here are the steps to add and edit text effects in videos with AE.
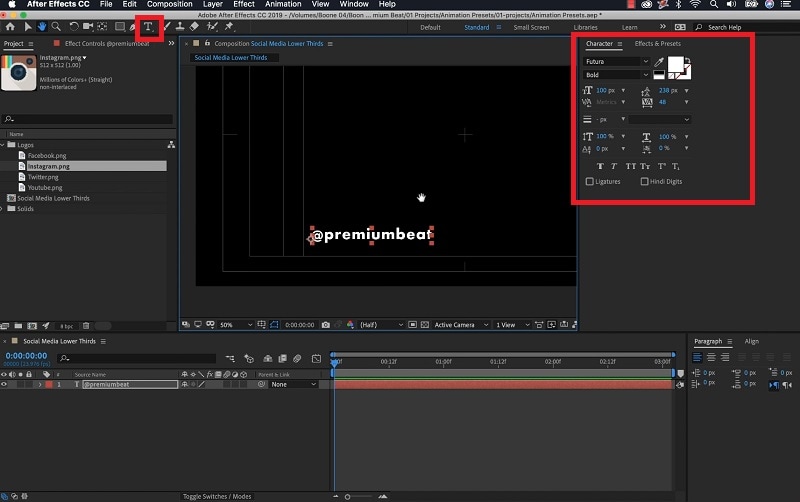
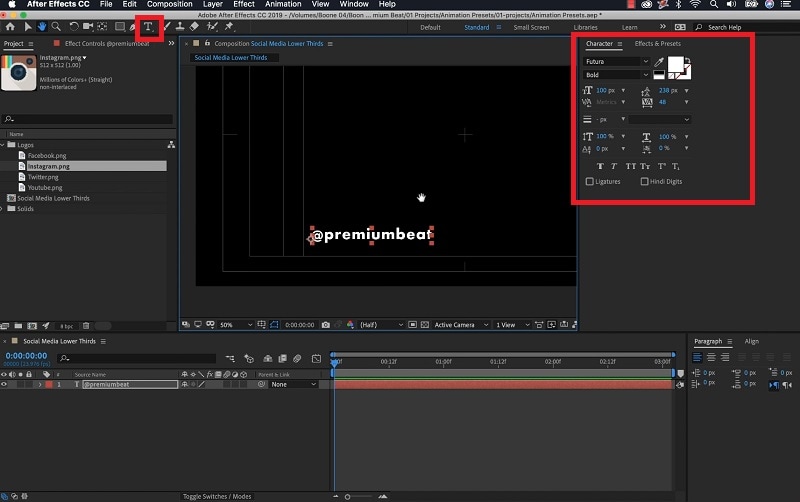
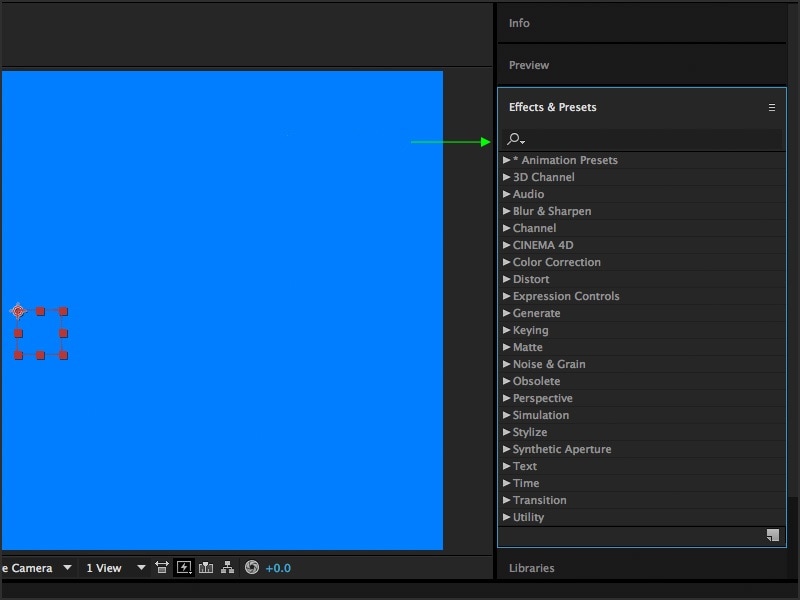
Step1 Go to Tool panel, click on Type tool. Click on Composition panel and type in your text. Go to Characters and Paragraph section and adjust the text style parameters.

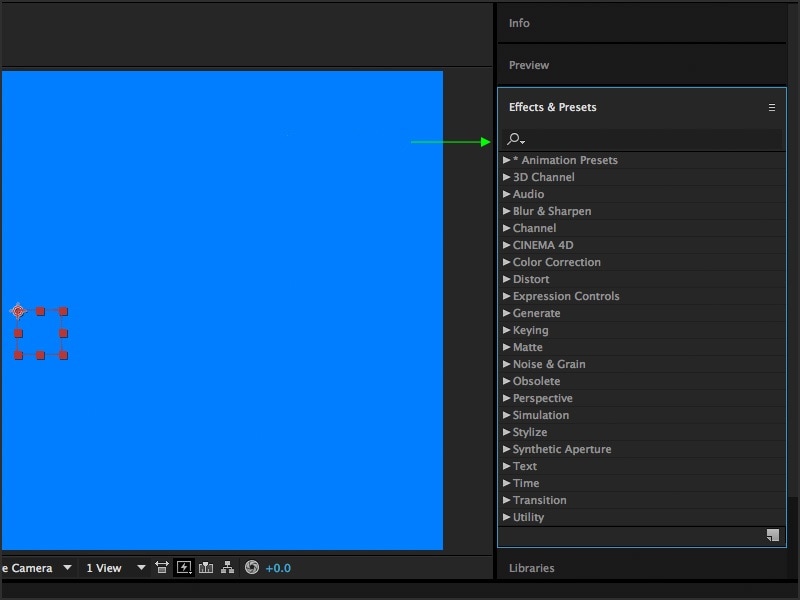
Step2 Go to Effects and Presets panel, search for the desired text effect preset that you want to apply on your text. Drag and drop the selected preset on the text layer and you will see your text getting transformed instantly.

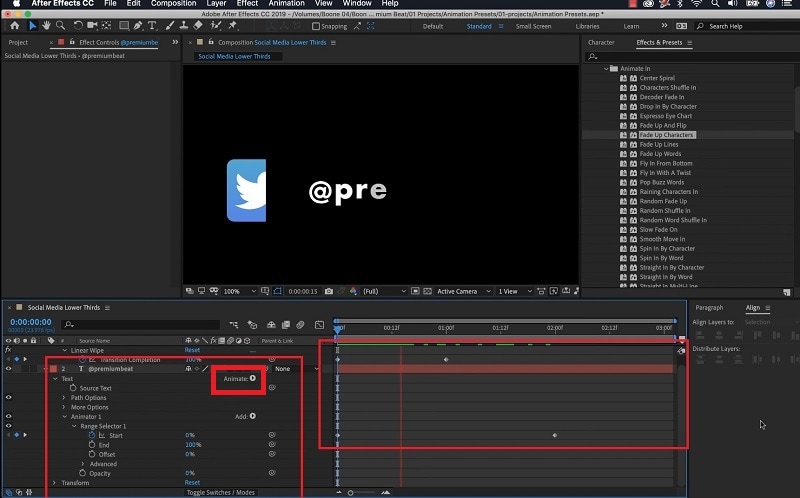
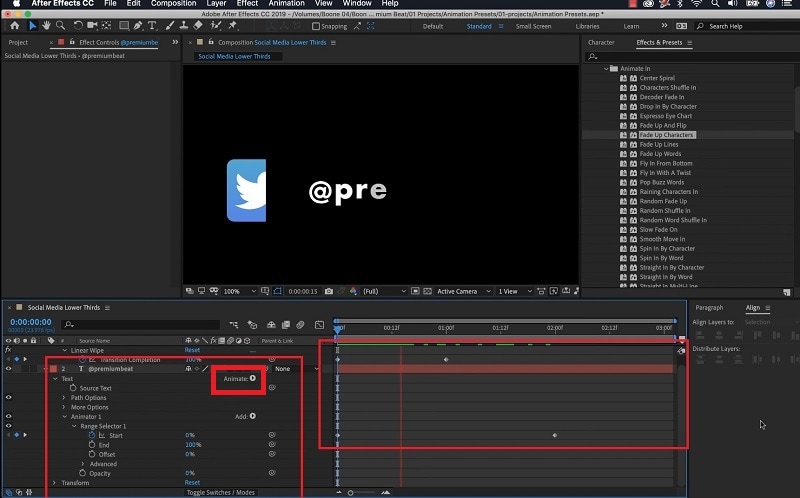
Step3 Go to Timeline and click on the text layer to expand it. Click on Animate option and select any property that you want to adjust and create animation based on the parameters. Go to Keyframe section and add keyframes and change parameters for different keyframes for the text to animate.
 Lyric Video Creator Professional Version
Lyric Video Creator Professional Version

Apart from the animate option and its parameters, there are several parameters such as transform that you can adjust to edit the text effect as per your preference.
Part 3. AE Alternative to Edit Text Effects in Video
If you are not comfortable with After Effects and you are looking for a better alternative to AE to add and edit text effects in videos, we recommend Wondershare Filmora . Filmora has a super intuitive user interface and hence, it is easy to operate than After Effects. Besides, there are more text effects and animations available in Filmora as compared to AE. Editing text effects is super easy as well. Here are the steps to edit text effects in videos with Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Install Wondershare Filmora on your computer and launch the application. Click on New Project and drag and drop your video clip on Project Media folder.

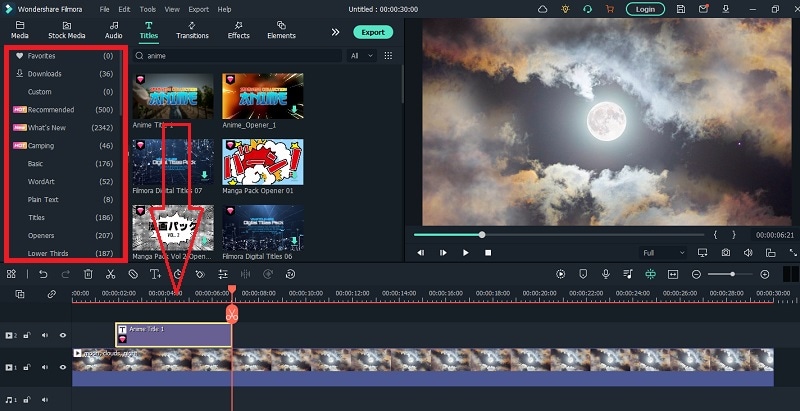
Step2 Drag and drop the video clip onto timeline. Go to Titles option and you will see different categories of text effects on the left panel. Select any one of text effect templates and drop onto the timeline above the background video.

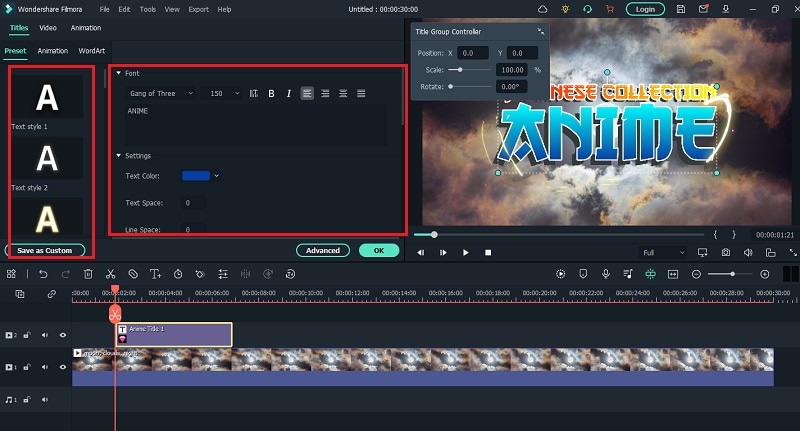
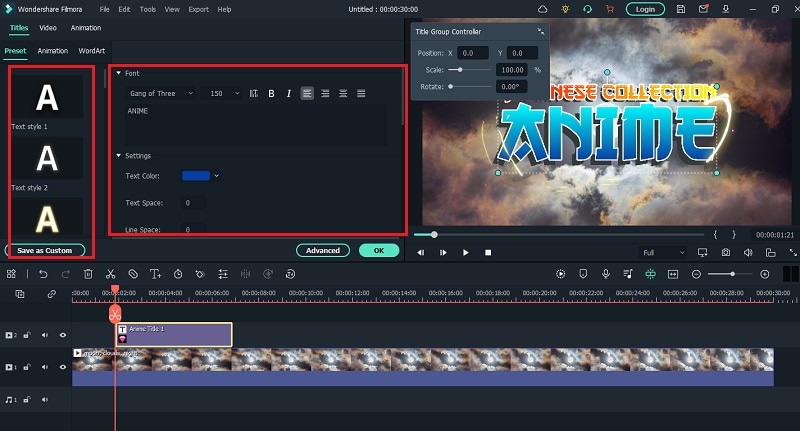
Step3 Double-click on the text layer on the timeline to edit the text preset. You can select any available text style as well as adjust parameters from font and settings sections.

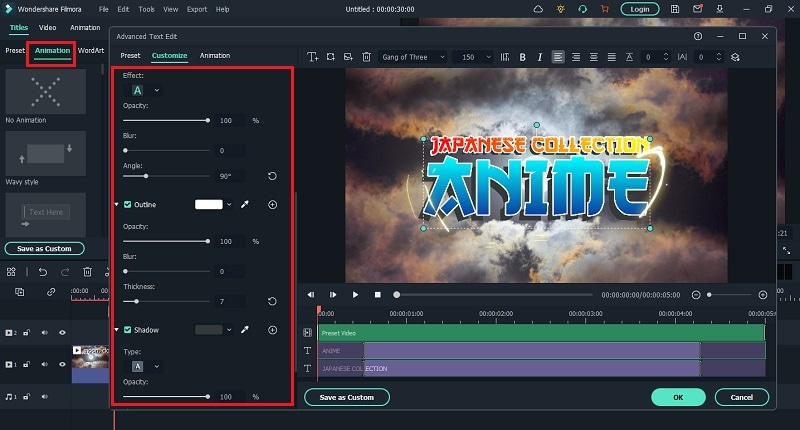
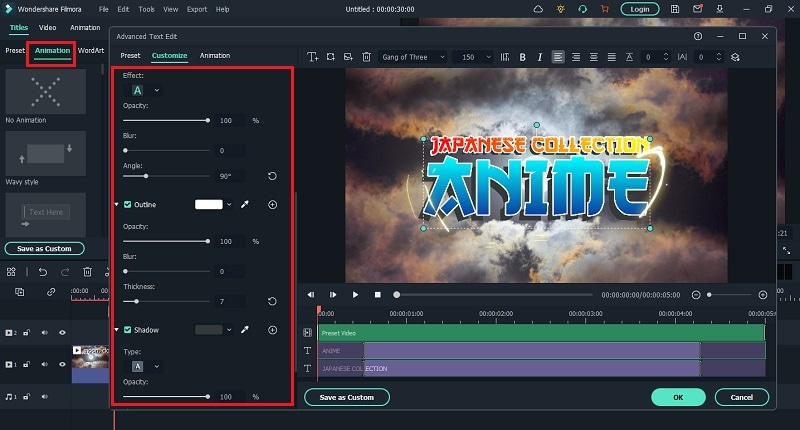
Step4 Go to Animation section and click on Advanced button. Change different parameters under Customize section such as Blue, Opacity, Shadow, and much more. You can create keyframes on the timeline like AE and edit parameters as per your preference.

Part 4. Related FAQs of Title Effects in After Effects
1. How do you make 3D text in After Effects?
First of all, select the Text tool and type in your text. Go to Effects and Presets and search for 3D text effect preset. Drag and drop it on the text layer and thereafter, expand the text layer on the timeline and adjust the parameters to make the 3D effect perfect.
2. What is a motion title in After Effects?
Motion title is a dynamic text effect template available in After Effects through which you can animate the text part of your video. In short, motion title refers to putting static text and title into motion through various forms of animations.
3. What is 3D text?
3D text is a three-dimensional view of regular texts and titles. Along with X and Y axis, there will be a Z axis for 3D text. There are different AE presets and effects available to turn 2D text into 3D text in After Effects.
Part 1. 8 Popular Text Title Effects Types in AE
There are certain properties and parameters associated with text effects and animations in After Effects. You need to get a complete overview of these types so that you can adjust them and come up with stunning text animations in After Effects.
1. 3D Text
Generally, when you type a text in After Effects, by default, it comes out to be two-dimensional. All the associated properties have X and Y axis only. However, if you are planning to create 3D text and title, you need to have Z axis.
After Effects has “Enable per-character 3D” property to all Z axis to applicable properties so that you can get the desired effect. You can go to properties like rotation or position to find Z axis that you can modify and get the perfect 3D text.
2. Rotation and Anchor Point
Rotation is one of the most commonly used parameters in text animations. There are unlimited variations of text animations and effects that you can create using rotation parameter in After Effects. The rotation takes place in proportion to the anchor points of the text. When you change the value of Rotation parameter, the actual rotation takes place around the anchor points.
3. Scale and Position
If you want to zoom in and zoom out animation for your text or title, you can use the Scale property in After Effects. You can use keyframes and for each keyframe, you can adjust the scale value and create an illustration of zooming in and out very easily.
There are different variations of zoom in and out effect that you can try on your text and title to make animation creative and visually appealing. On the other hand, position refers to the location of the text on the video frame depending on X, Y, and Z axis values.
4. Blur and Opacity
You must have seen the text animation where the blurry text comes into focus and this can be achieved using Blur parameter. Many people confused Blur with Opacity but blur refers to out of focus while opacity can be understood by fade in and fade out effect. You can adjust the horizontal and vertical blur amount separately and you can come up with stunning text animations by changing Blur value.
5. Fill and Stroke
When it comes to text formatting in animation, fill color and stroke color play a major role. You can change the fill of the text so that the text animation is about changing color randomly. There are different options available for fill color such as RGB, Hue, Saturation, and likewise.
Similarly, the stroke color can be changed and you can create an animation with changing outline color. At the same time, you can adjust the stroke width to make the text look thick or thin as per your animation requirements.
6. Skew
If you want your text to be distorted and unusual, the skew parameter is there for you in After Effects. Skew means the character will not stay parallel and at right angles. You can adjust the skew value make texts distorted and this is useful in several text animations where distorted texts become normal texts. You can also skew texts in respect to different axis for creative animation.
7. Tracking
Tracking refers to the spacing between the characters in a word for a text. You must have seen so many different types of text animations where the spacing between the characters is changing. You can create amazing funny and eye-catching text effects in After Effects by combining tracking and keyframe properly. Along with tracking, there is line anchor that determines the alignment of tracking. Similarly, there is line spacing parameter that controls the spacing between the lines.
8. Keyframe
Keyframe is like stretching two points into multiple points and for every point, you can change the value of the different parameters we have mentioned. When different keyframes have different parameters, the text will automatically animate once you play the video.
Therefore, keyframes are the building blocks for text animations and you have to use keyframes to create all the different online text effects. You can put the keyframes far apart or close and speed up or slow down the animation.
 Project Manager - Asset Browser for 3Ds Max
Project Manager - Asset Browser for 3Ds Max
Part 2. How to Edit Text Effects in Videos with AE
Now that you know the different animation parameters and text effect types, it is time to combine the parameters and animate the text. First of all, you should create a text layer with the desired source text After Effects. Then you can select a text effect preset and apply it to the text layer. Thereafter, you can animate the text by editing the different parameters and properties we have mentioned along with keyframes. Here are the steps to add and edit text effects in videos with AE.
Step1 Go to Tool panel, click on Type tool. Click on Composition panel and type in your text. Go to Characters and Paragraph section and adjust the text style parameters.

Step2 Go to Effects and Presets panel, search for the desired text effect preset that you want to apply on your text. Drag and drop the selected preset on the text layer and you will see your text getting transformed instantly.

Step3 Go to Timeline and click on the text layer to expand it. Click on Animate option and select any property that you want to adjust and create animation based on the parameters. Go to Keyframe section and add keyframes and change parameters for different keyframes for the text to animate.

Apart from the animate option and its parameters, there are several parameters such as transform that you can adjust to edit the text effect as per your preference.
Part 3. AE Alternative to Edit Text Effects in Video
If you are not comfortable with After Effects and you are looking for a better alternative to AE to add and edit text effects in videos, we recommend Wondershare Filmora . Filmora has a super intuitive user interface and hence, it is easy to operate than After Effects. Besides, there are more text effects and animations available in Filmora as compared to AE. Editing text effects is super easy as well. Here are the steps to edit text effects in videos with Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Install Wondershare Filmora on your computer and launch the application. Click on New Project and drag and drop your video clip on Project Media folder.

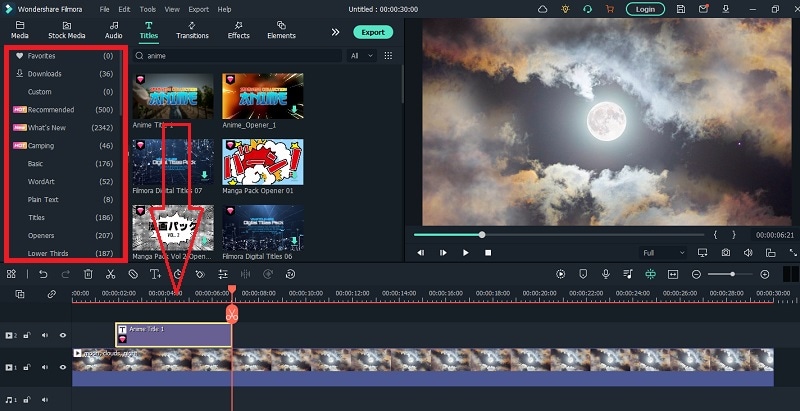
Step2 Drag and drop the video clip onto timeline. Go to Titles option and you will see different categories of text effects on the left panel. Select any one of text effect templates and drop onto the timeline above the background video.

Step3 Double-click on the text layer on the timeline to edit the text preset. You can select any available text style as well as adjust parameters from font and settings sections.

Step4 Go to Animation section and click on Advanced button. Change different parameters under Customize section such as Blue, Opacity, Shadow, and much more. You can create keyframes on the timeline like AE and edit parameters as per your preference.

Part 4. Related FAQs of Title Effects in After Effects
1. How do you make 3D text in After Effects?
First of all, select the Text tool and type in your text. Go to Effects and Presets and search for 3D text effect preset. Drag and drop it on the text layer and thereafter, expand the text layer on the timeline and adjust the parameters to make the 3D effect perfect.
2. What is a motion title in After Effects?
Motion title is a dynamic text effect template available in After Effects through which you can animate the text part of your video. In short, motion title refers to putting static text and title into motion through various forms of animations.
3. What is 3D text?
3D text is a three-dimensional view of regular texts and titles. Along with X and Y axis, there will be a Z axis for 3D text. There are different AE presets and effects available to turn 2D text into 3D text in After Effects.
- Title: 2024 Approved AE Text & Title Styles Guide
- Author: Mark
- Created at : 2024-07-26 18:06:15
- Updated at : 2024-07-27 18:06:15
- Link: https://extra-lessons.techidaily.com/2024-approved-ae-text-and-title-styles-guide/
- License: This work is licensed under CC BY-NC-SA 4.0.



 OtsAV Radio Webcaster
OtsAV Radio Webcaster
 PDF application, powered by AI-based OCR, for unified workflows with both digital and scanned documents.
PDF application, powered by AI-based OCR, for unified workflows with both digital and scanned documents. 

 WinUtilities Pro
WinUtilities Pro