
Unlocking Visual Storytelling with AR & LUTs

Unlocking Visual Storytelling with AR & LUTs
Color LUTs (Lookup Textures) are tables of RGB color values. In Spark AR, you can use color LUTs to quickly create color gradation effects throughout the scene. Go through the article and create your color LUT effect.
Part 1. What are Luts in Spark AR used for?
To create a color filter effect in Spark AR , you need a color LUT in Spark AR.
To develop AR effects for mobile cameras, you can use the Mac and Windows augmented reality platform Spark AR Studio. Imagine it like Sketch or Photoshop for augmented reality. The color values of the camera texture are mapped to the x, y, and z coordinates of the location in the color LUT. This location contains a corresponding output color that is drawn over the scene to create a color gradient effect.

Part 2. How to use LUTs in Spark AR?
How to apply a color LUT to the whole scene in Spark AR:
Step1Add a color LUT to your project
- In the Assets panel, click Add Asset.
- Select Import, then Color LUT, and select your file from your computer.
When you import a color LUT, compression is always set to None, and filtering is set to Low by default.
Step2Apply to the whole scene
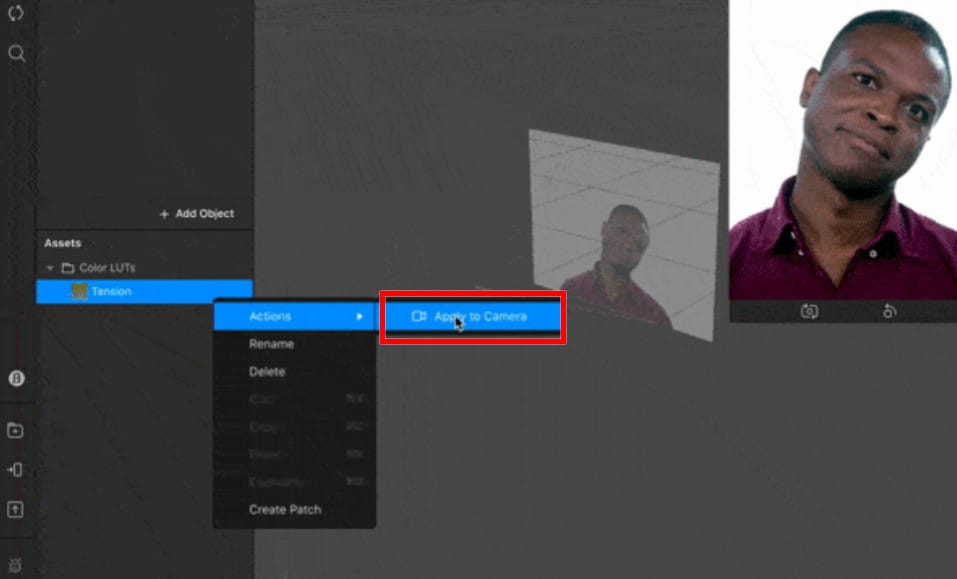
- In the Assets panel, right-click the LUT color.
- Select Actions and then Apply to Camera.
A patch graph is automatically set that applies a color LUT to the entire scene.

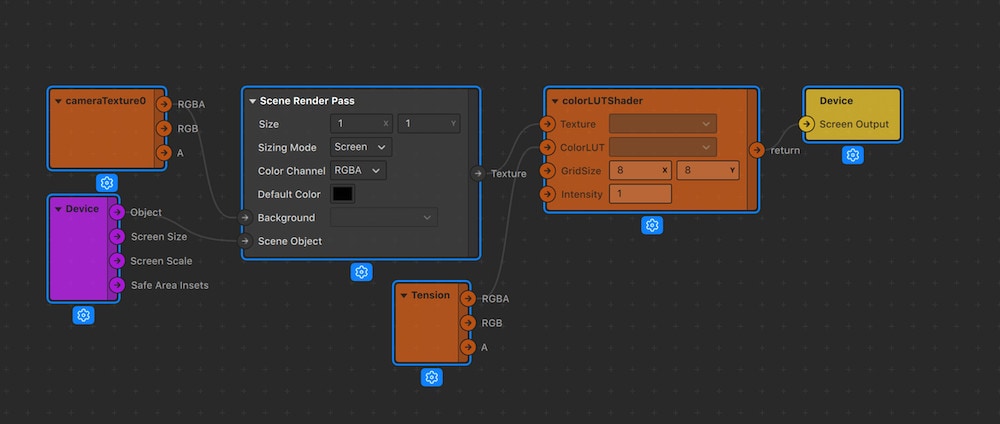
The color LUT patch graph
The patch graph that renders the color gradation effect looks like this:

To create the effect:
- Fix Scene Render Pass renders cameraTexture0 and all objects in the scene that are children of the device. This creates the output texture.
- ColorLUTShader looks up the RGBA values of this texture in the Tension color LUT array and converts them to a new green color. This will change the texture and create a gradient effect.
- Finally, the Screen Output patch renders the green color.
Part 3. Free LUTs resource for Spark AR
Here are the best free LUTs resources for Spark AR:
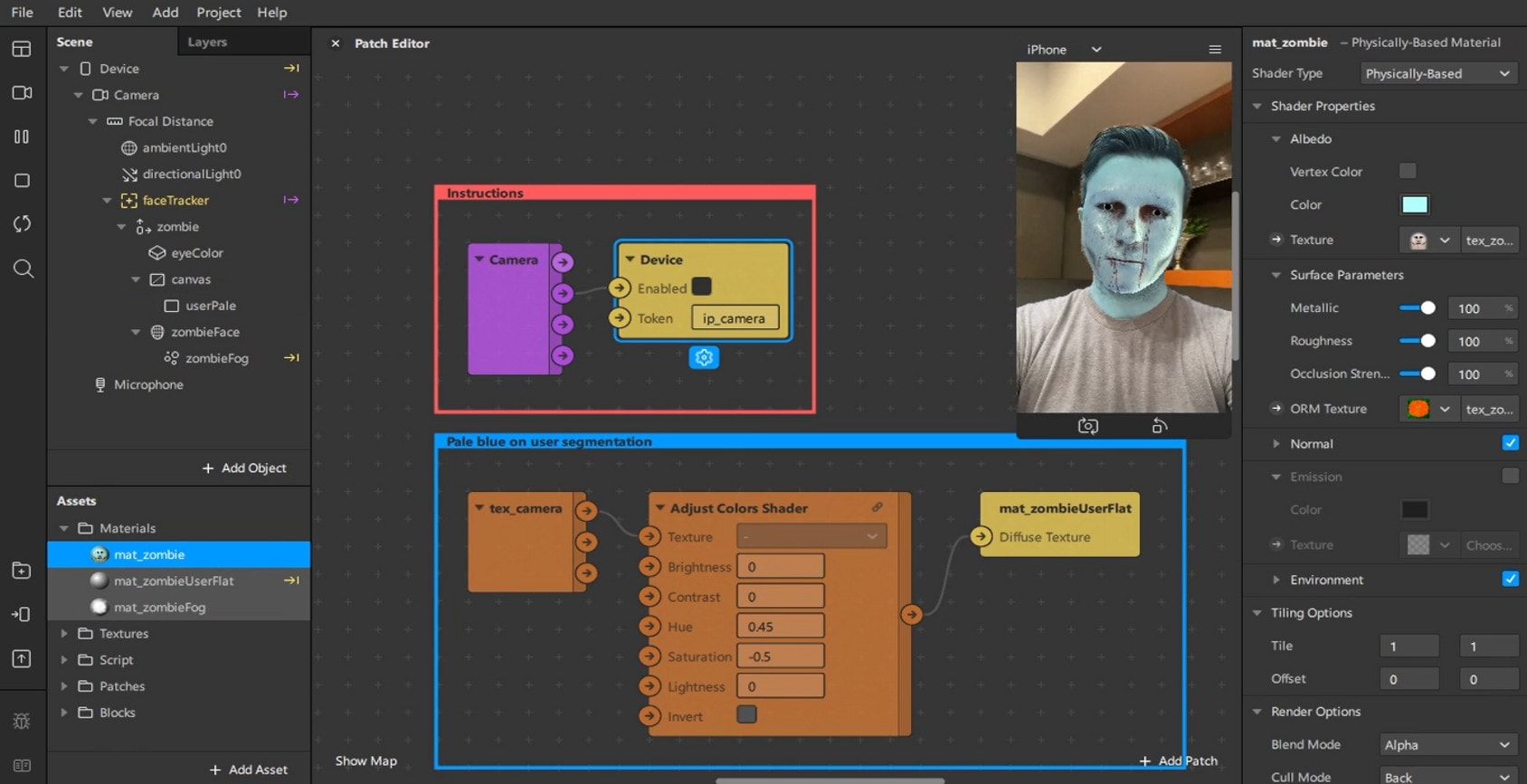
1. Frost Zombie (Technical Showcase)
Client filter pieces occasionally end up on the scrap heap. It was a poor Frost Zombie in this instance. Since this is one of my simpler filters, I felt it was okay to publish the build information. Four objects make up much of the scene: an EyeColor block, a custom canvas segmentation, a face mesh, and an emitter for the breath mist (my personal favorite). To show the layers used in generating the primary zombie texture, I also moved to Substance Painter. This is a demonstration of my methods rather than a step-by-step manual.

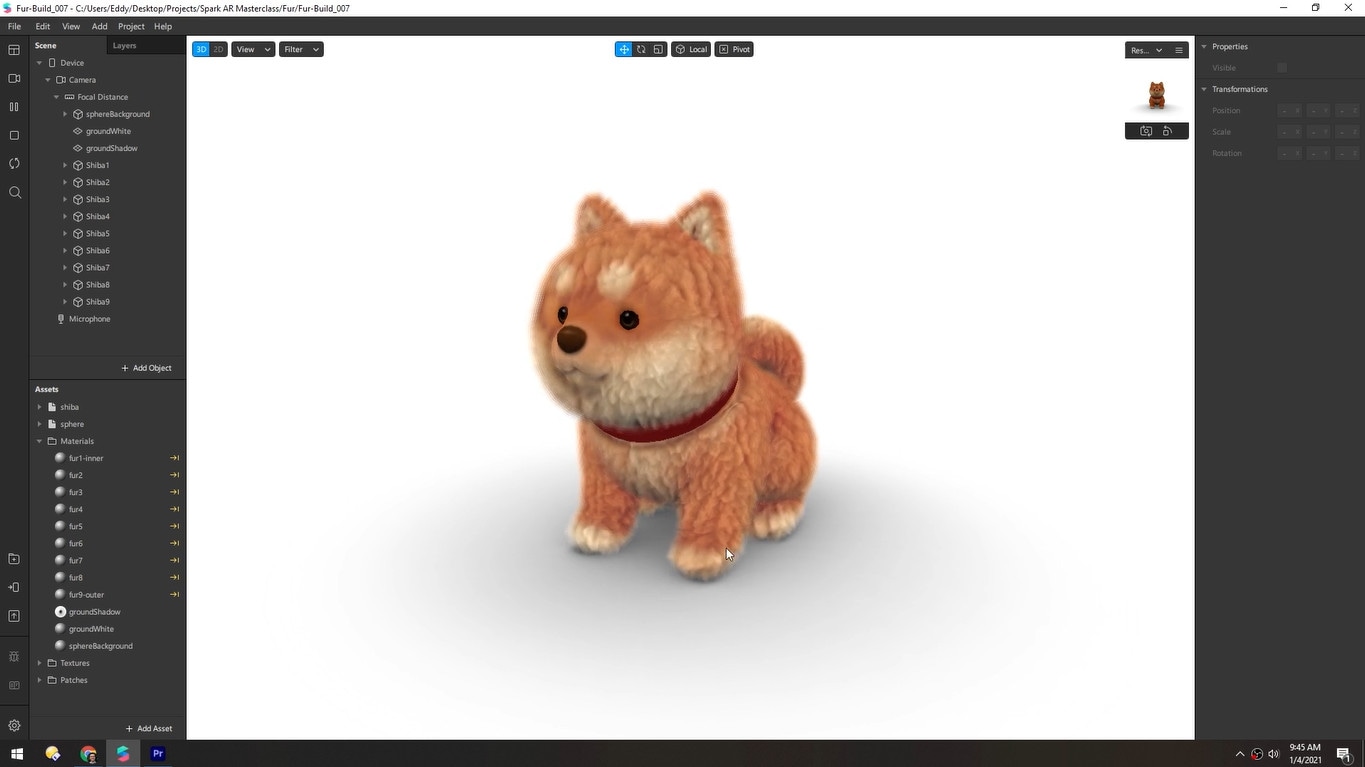
2. Fur
Here are the key building principles.
- Geometric layers, often known as shells, produce depth.
- Normals is used to create shells from a single mesh.
- Alpha decreases with each shell.
- Deeper shells are darker.
- Height is generated from a single grayscale channel.
- No fur is generated in the black areas of the height texture.

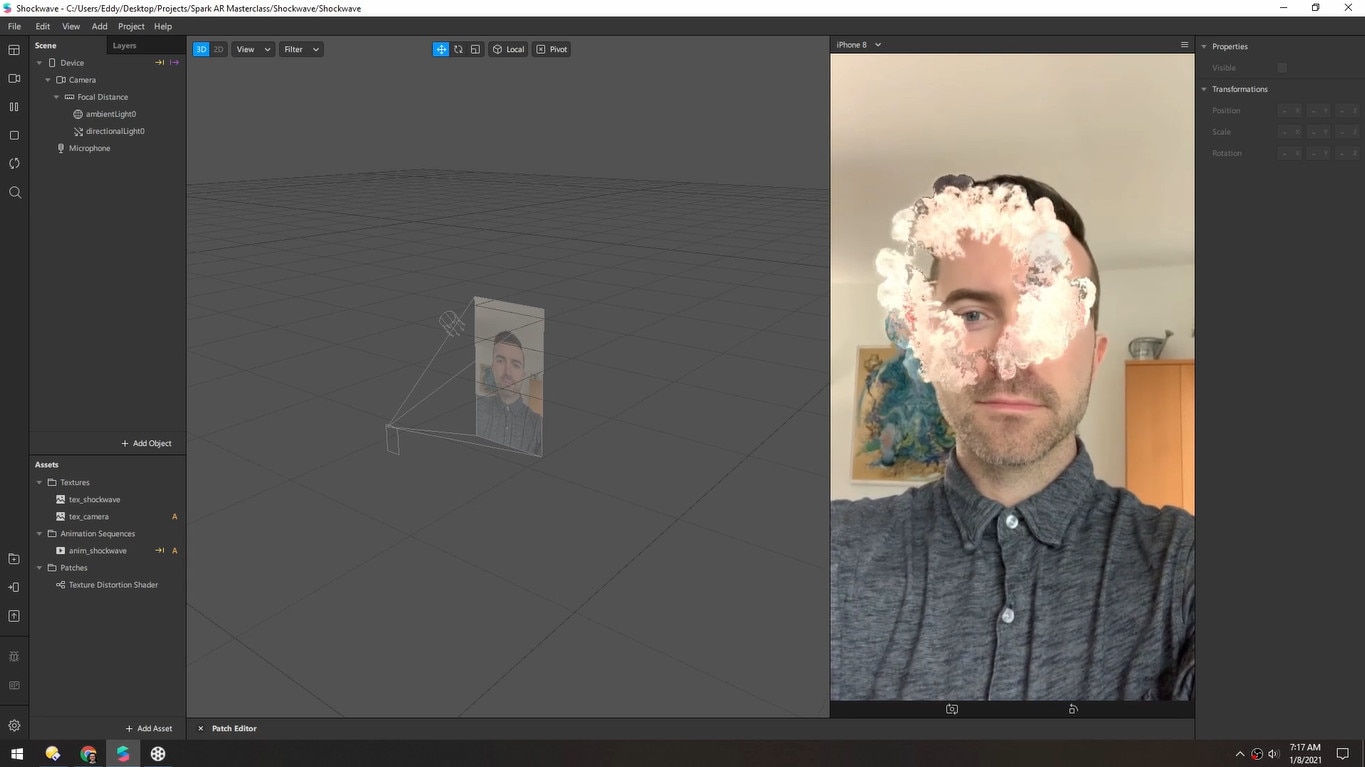
3. Shockwave
Even while using large image sequences is frequently discouraged, you can still use them to make some extremely spectacular effects! I’ll explain how the screen tap computation procedure relates to texture position in this walkthrough. If you want to apply this approach and texture sequence in your projects or give it a try.

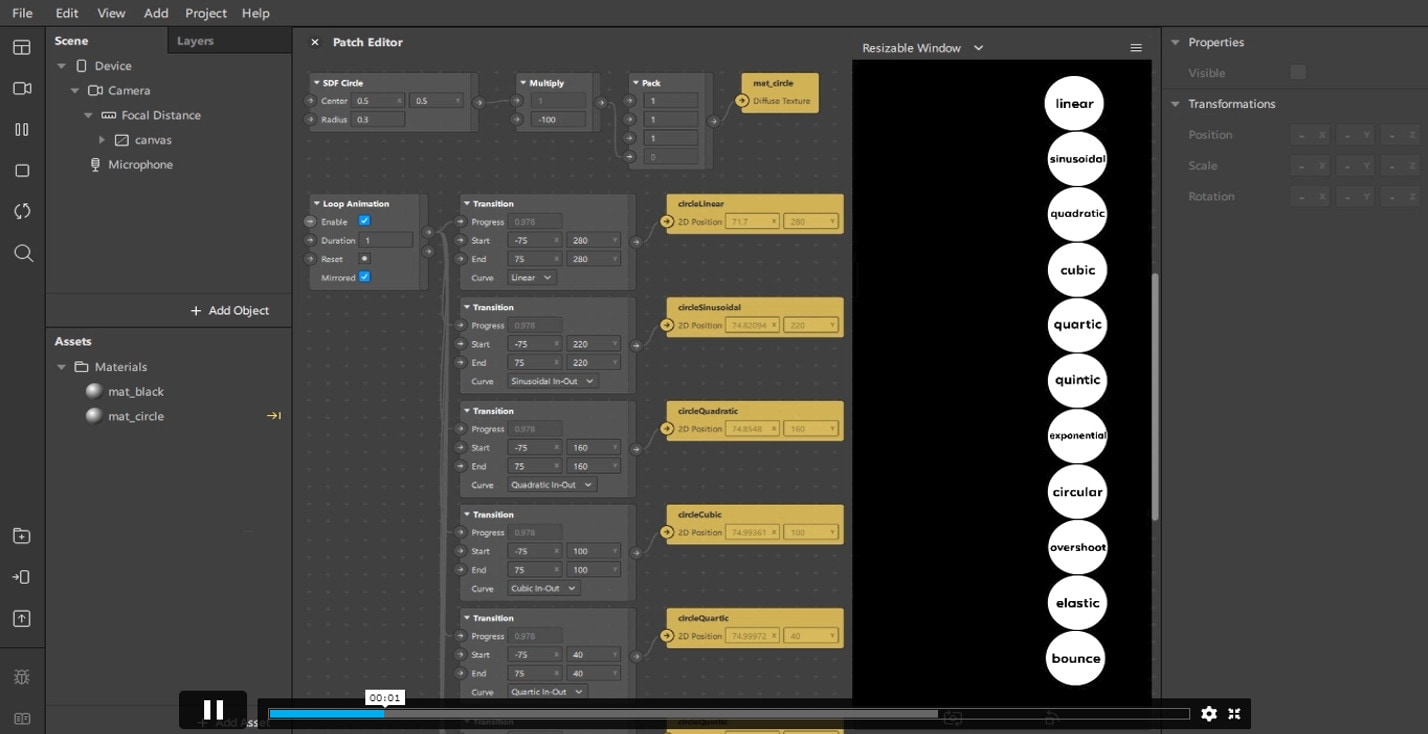
4. Transition Curves
There are 11 distinct animation curves included with Spark AR in the Transition patch. Here is a helpful visual aid because it might be challenging to distinguish between a quartic and a quintic when working on a project. With the SDF circle doubled (to sharpen the edge) and inserted into the Patch Pack’s alpha channel, the circles are likewise straightforward rectangles. Since RGB values are three times one, the object is white.

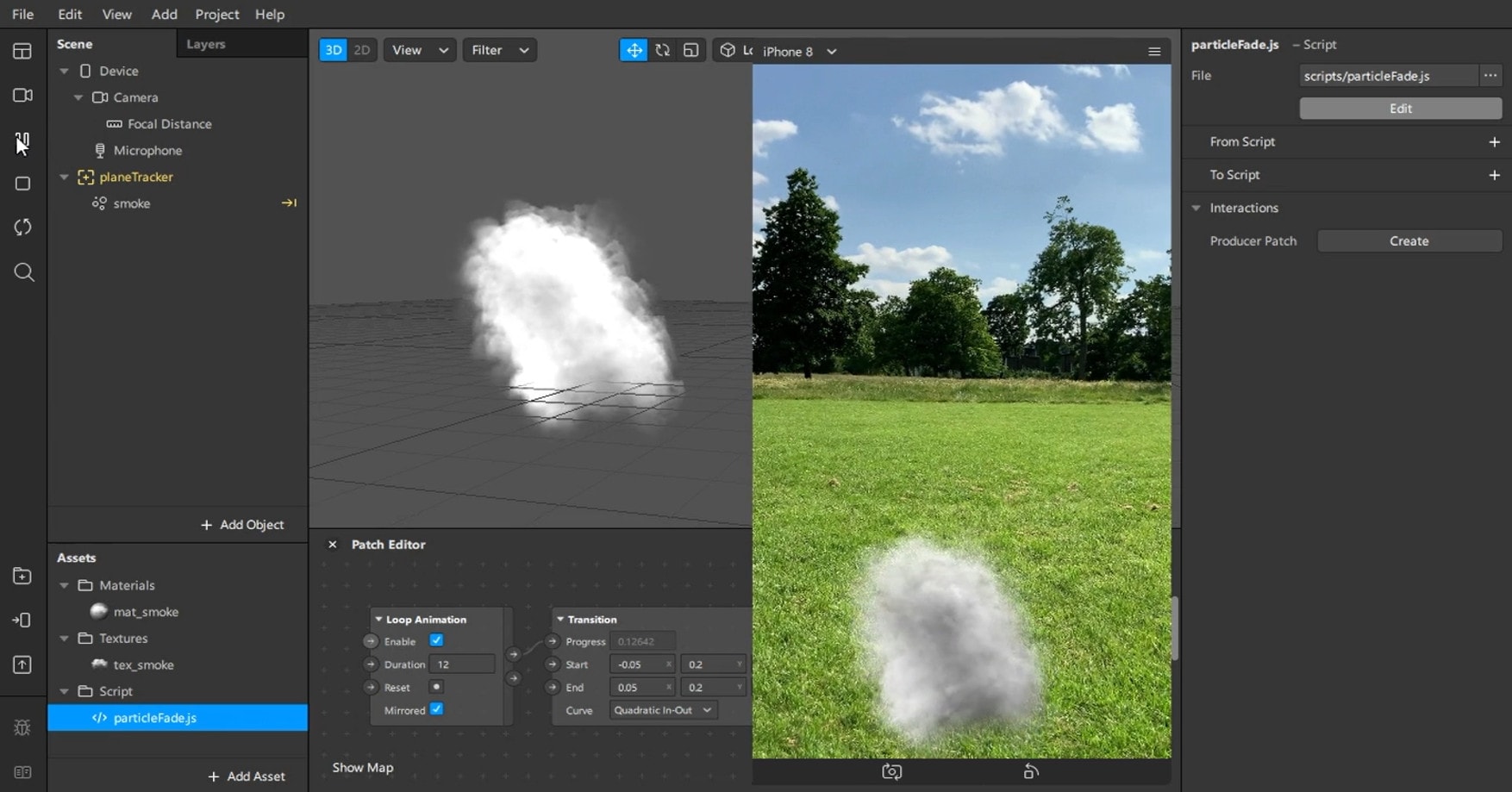
5. Realistic Smoke
By adding smoke to a scene, you can easily add a lot of detail and realism. Nothing revolutionary is happening here. The particle emitter creates flat planes of smoke texture that are forced upward. The force slowly shifts left and right as seen in the patch editor. The Fade particle script (created by Josh Beckwith) enlarges the particles and fades them out at the same time.

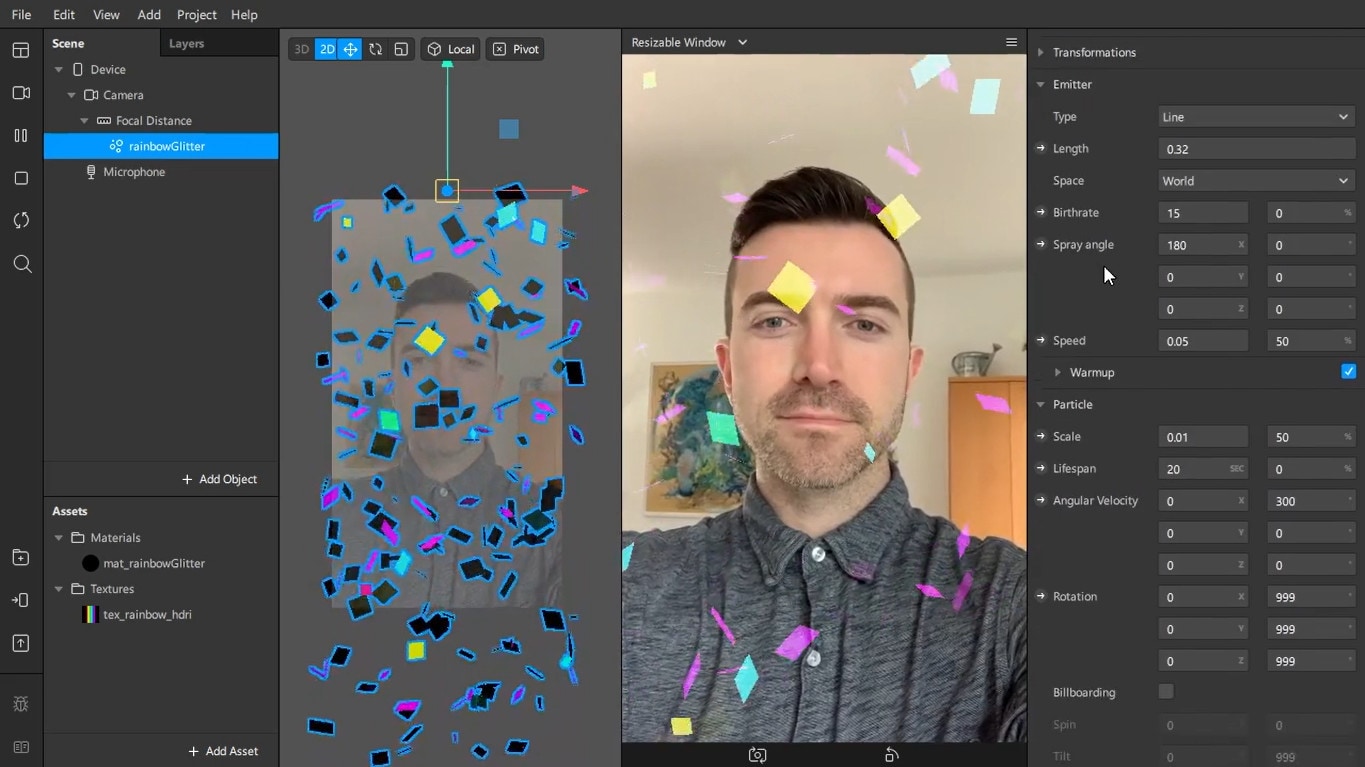
6. Rainbow Glitter
Given how beautifully Glitter Rain was received, I believed it would be fitting to broaden the potential with an HDR setting. While Glitter Rain made use of two different colors, this technique makes use of an entirely colorless substance and gets its color information via HDR.

Closing Thoughts
Spark AR is an amazing website for LUTs and color grading. Whether you’re a new student or a seasoned pro, Spark AR Studio has all the features and capabilities you need to become a good video editor. You can download free LUTs from Spark AR and apply them to your videos. The article guides on how to use LUTs in Spark AR and how to download free LUTs. So, Spark AR is one of the best online websites for LUTs I have tried.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Also read:
- [New] Analyzing Yuneec’s Typhoon H Drone Features
- [New] Behind-The-Scenes to the Best FREE Meme Designs
- [New] In 2024, Harmonizing Hit Hits Building the Perfect YouTube Soundtrack
- [New] Project Pics Blend Outside Focus with Radial Filters PSX
- [Updated] Advanced Audio Alliance for Podcasters
- [Updated] In 2024, IPhone Cinematography Guide 8 Insider Secrets to Professional Video Creation
- [Updated] In 2024, Twitter Media Upload Instruction Manual
- 2024 Approved ArtisticJoke Maker Share Laughs Online
- Best Practices for Text in After Effects (Top 10 Plans) for 2024
- Complete Guide to Acquire Newest Razer Peripheral Drivers Across Multiple Windows Platforms
- Efficient H264 Video Conversion Guide: Tips & Tricks for macOS, Including Big Sur
- Efficient Techniques for SRT Files on Twitter, Facebook
- Inquiry How to View All Media Sharing in App Messages, In 2024
- Master Your PC with Ease: Unlocking Control Panel Adjustments on Windows - YL Software Insights
- Pro Android Photography Hacks and Applications
- Professional Video Quality at Your Fingertips OIS-Powered Choices
- Quick Tricks for Enabling Lost Bluetooth Functionality in Windows 11 Systems
- Spiritual Slow-Motion Videoworkshop
- Troubleshooting Streaming Issues on Mac with Mixer
- Title: Unlocking Visual Storytelling with AR & LUTs
- Author: Mark
- Created at : 2025-02-16 23:03:01
- Updated at : 2025-02-17 18:38:10
- Link: https://extra-lessons.techidaily.com/unlocking-visual-storytelling-with-ar-and-luts/
- License: This work is licensed under CC BY-NC-SA 4.0.